Do you want to show cookie consent or cookie notice on your WordPress website without using a plugin? If yes, then you are at the right place.
In this post, I will be teaching you to create a beautiful cookie consent banner without using a plugin.

Before entering into the tutorial let us discuss why we should use cookie notices on our website.
Table of Contents
Why use a Cookie Consent Banner?
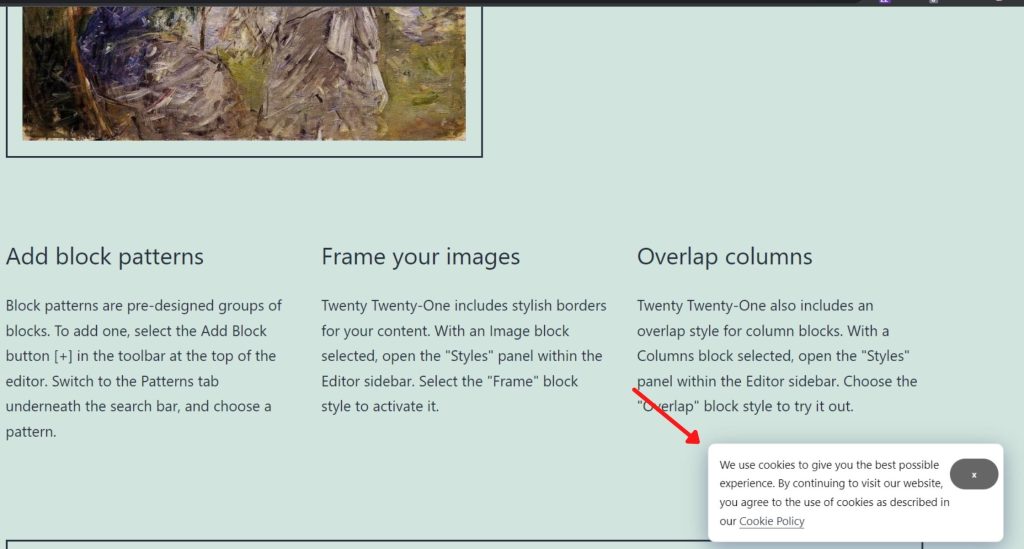
The cookie banner is a notification that pops up on the screen when we browse different websites. It informs us about the cookies used by websites and gives us an option to either accept or decline them.
As per the EU cookies law (GDPR) and other laws that protect consumer data, website owners should ask the readers for consent before loading cookies on their browsers.
Such kinds of data protection laws suggest that website owners cannot load cookies or collect and process user data without their consent. So, it is a global practice to use cookie consent banners on websites. However, it is not necessary if you are targeting your website to a location that doesn’t need such kind of consent.
Also Read: How to add multiple authors in a WordPress post?
Adding cookie notice banner in WordPress without a plugin
If you have zero knowledge about WordPress customization, then I suggest you to use plugins instead of the code method to show a cookie consent popup on your website; because a simple mess-up can crash your whole website.
So, let us start the custom code method to add a cookie consent banner to our WordPress website. We will be using an open-source code by Xavi Esteve.
In this process, you need to edit and add code to the footer.php file from your theme, which can be done in two ways.
If you are geeky then you can directly edit the footer.php file from your WordPress theme editor or from your file manager.
However, if you want to stay on the safe side, then you can install a plugin called WP Code (formerly known as Insert Headers and Footers).
1. By editing theme files
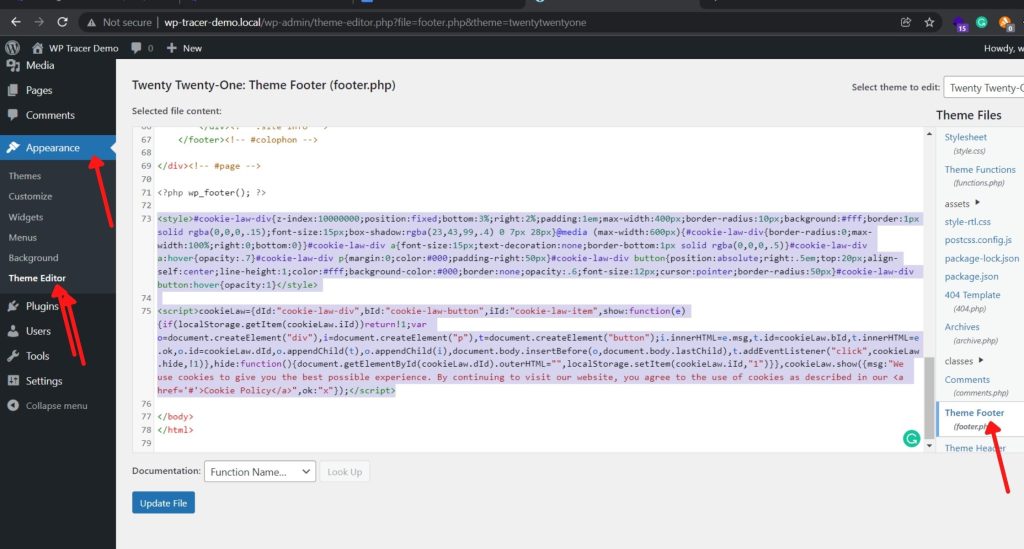
- From your WordPress dashboard go to Appearance >> Theme Editor
- From the theme files; select “footer.php”
- Now just before the body tag ends (</body>) paste the below code

<style>#cookie-law-div{z-index:10000000;position:fixed;bottom:3%;right:2%;padding:1em;max-width:400px;border-radius:10px;background:#fff;border:1px solid rgba(0,0,0,.15);font-size:15px;box-shadow:rgba(23,43,99,.4) 0 7px 28px}@media (max-width:600px){#cookie-law-div{border-radius:0;max-width:100%;right:0;bottom:0}}#cookie-law-div a{font-size:15px;text-decoration:none;border-bottom:1px solid rgba(0,0,0,.5)}#cookie-law-div a:hover{opacity:.7}#cookie-law-div p{margin:0;color:#000;padding-right:50px}#cookie-law-div button{position:absolute;right:.5em;top:20px;align-self:center;line-height:1;color:#fff;background-color:#000;border:none;opacity:.6;font-size:12px;cursor:pointer;border-radius:50px}#cookie-law-div button:hover{opacity:1}</style>
<script>cookieLaw={dId:"cookie-law-div",bId:"cookie-law-button",iId:"cookie-law-item",show:function(e){if(localStorage.getItem(cookieLaw.iId))return!1;var o=document.createElement("div"),i=document.createElement("p"),t=document.createElement("button");i.innerHTML=e.msg,t.id=cookieLaw.bId,t.innerHTML=e.ok,o.id=cookieLaw.dId,o.appendChild(t),o.appendChild(i),document.body.insertBefore(o,document.body.lastChild),t.addEventListener("click",cookieLaw.hide,!1)},hide:function(){document.getElementById(cookieLaw.dId).outerHTML="",localStorage.setItem(cookieLaw.iId,"1")}},cookieLaw.show({msg:"We use cookies to give you the best possible experience. By continuing to visit our website, you agree to the use of cookies as described in our <a href='#'>Cookie Policy</a>",ok:"x"});</script>- The code has a default cookie consent message, which you can edit as per your need (Blue text).
- Also, do not forget to add the link to your Privacy Policy on the last line inside “#”
- Click Update File.
So this is it. You have successfully added a custom cookie consent banner to your WordPress website without using a plugin.
Note: If you are not happy with the design or functionality of this cookie consent banner you can always change that by visiting the Cookie Consent website. On this website you can style and add other functionalities to your banner. In the end, you will get a code, which you need to integrate as discussed above.
Also Read: How to add inline related posts in WordPress?
2. By using WP Code
It’s a bit ironic because we want to add a cookie consent banner to our WordPress website without using a plugin but yet again we are going to install a plugin. HAHA.
Do not worry, the plugin we are going to use is lightweight and can be used for various other purposes when we need to add code to the header and footer of our website without editing the theme files.
The plugin we are going to use is called WPCode (Formerly known as Insert headers and footers). This plugin helps you to insert code inside your header or footer without editing the theme files.
So, let’s get started.
(Update: The plugin “Insert Headers and Footers” has been rebranded as “WPCode”
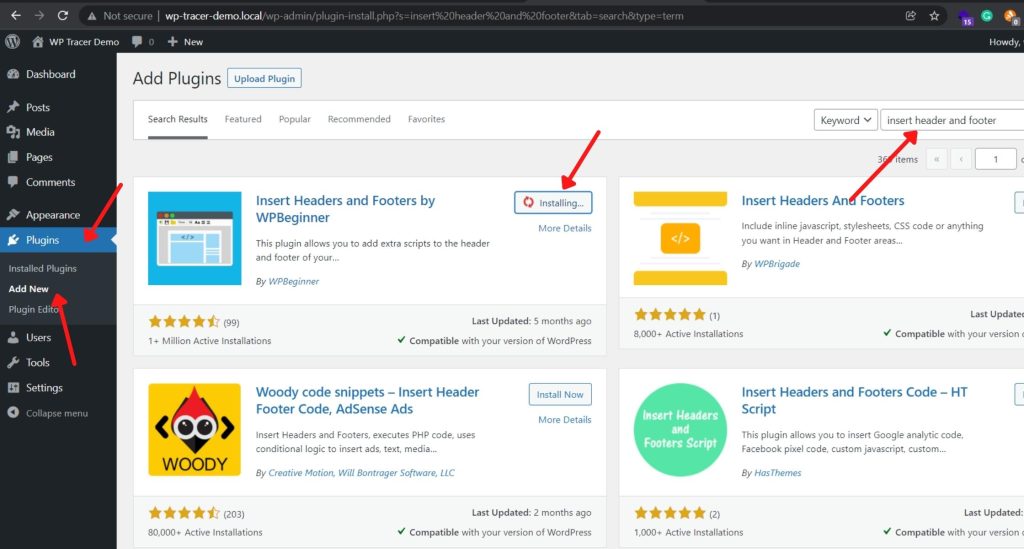
- From your WordPress dashboard go to Plugins >> Add New >> Search Insert Headers and Footers plugin by WP Beginner
- Click on install and activate the plugin

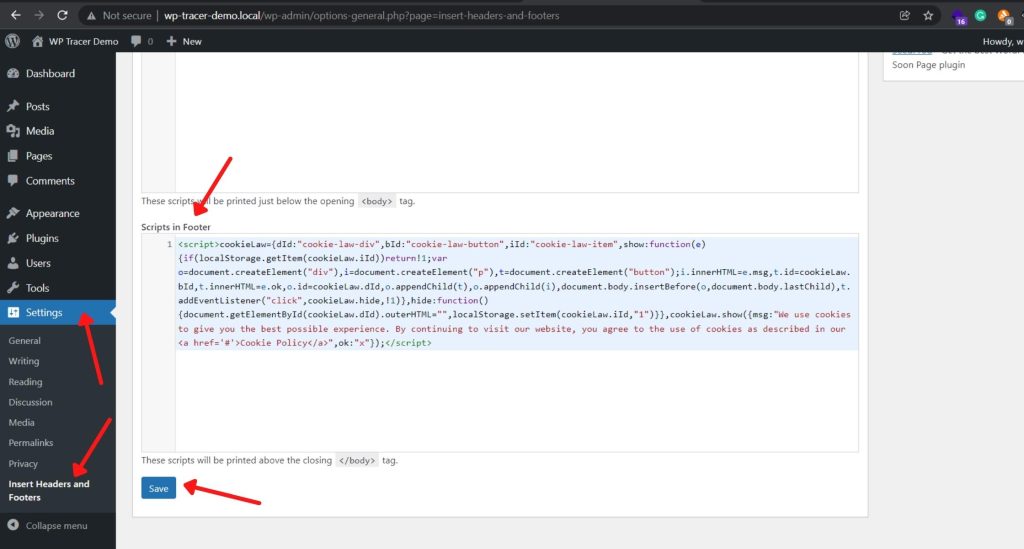
- After installing and activating the plugin go to Settings >> Insert Headers and Footers
- Paste the below code inside “Scripts in footer” section and click save
<script>cookieLaw={dId:"cookie-law-div",bId:"cookie-law-button",iId:"cookie-law-item",show:function(e){if(localStorage.getItem(cookieLaw.iId))return!1;var o=document.createElement("div"),i=document.createElement("p"),t=document.createElement("button");i.innerHTML=e.msg,t.id=cookieLaw.bId,t.innerHTML=e.ok,o.id=cookieLaw.dId,o.appendChild(t),o.appendChild(i),document.body.insertBefore(o,document.body.lastChild),t.addEventListener("click",cookieLaw.hide,!1)},hide:function(){document.getElementById(cookieLaw.dId).outerHTML="",localStorage.setItem(cookieLaw.iId,"1")}},cookieLaw.show({msg:"We use cookies to give you the best possible experience. By continuing to visit our website, you agree to the use of cookies as described in our <a href='#'>Cookie Policy</a>",ok:"x"});</script>- From the above code, you can edit your cookie message (Blue text) and add a Privacy Policy link inside “#”

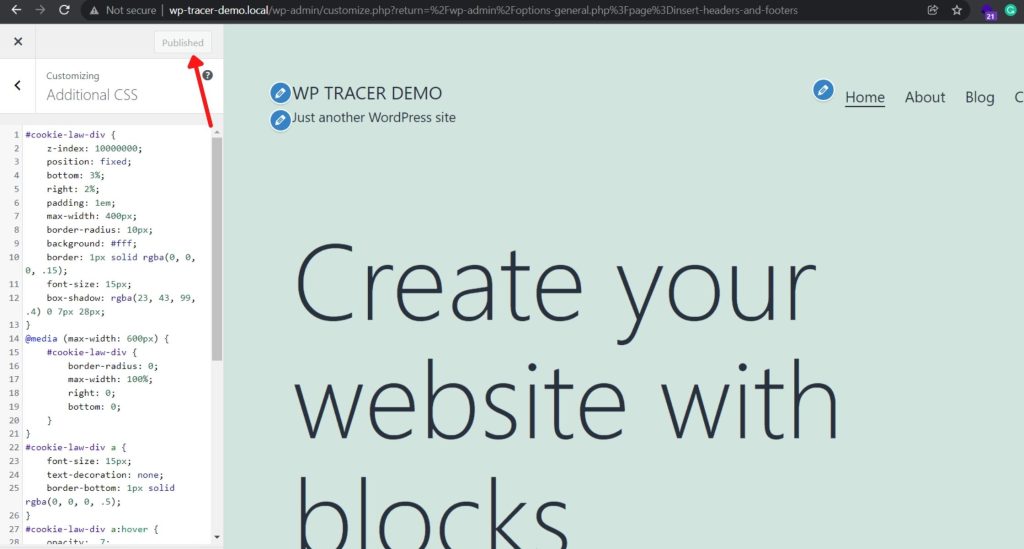
After adding the code we need to style the cookie notice banner; for that follow the below steps.
- Now, go to Appearance >> Customize >> Additional CSS and paste the below CSS
#cookie-law-div {
z-index: 10000000;
position: fixed;
bottom: 3%;
right: 2%;
padding: 1em;
max-width: 400px;
border-radius: 10px;
background: #fff;
border: 1px solid rgba(0, 0, 0, .15);
font-size: 15px;
box-shadow: rgba(23, 43, 99, .4) 0 7px 28px;
}
@media (max-width: 600px) {
#cookie-law-div {
border-radius: 0;
max-width: 100%;
right: 0;
bottom: 0;
}
}
#cookie-law-div a {
font-size: 15px;
text-decoration: none;
border-bottom: 1px solid rgba(0, 0, 0, .5);
}
#cookie-law-div a:hover {
opacity: .7;
}
#cookie-law-div p {
margin: 0;
color: #000;
padding-right: 50px;
}
#cookie-law-div button {
position: absolute;
right: .5em;
top: 20px;
align-self: center;
line-height: 1;
color: #fff;
background-color: #000;
border: none;
opacity: .60;
font-size: 12px;
cursor: pointer;
border-radius: 50px;
}
#cookie-law-div button:hover {
opacity: 1;
}
- Click publish.
Now you are good to go. You have added a custom cookie consent banner to your WordPress website.
Also Read: How to clean up WordPress database safely?
FAQ’s
How do I add a cookie consent banner to my WordPress website?
There are several ways you can add a cookie consent banner to your WordPress website. One option is to use a plugin such as the GDPR Cookie Consent plugin or the Cookie Notice for GDPR & CCPA plugin. These plugins allow you to easily customize your cookie consent banner and manage your website’s compliance with the General Data Protection Regulation (GDPR) and other privacy regulations.
Is it mandatory to have a cookie consent banner on a WordPress website?
It depends on the laws and regulations that apply to your website and the types of cookies you are using. Some countries, such as the European Union, have laws that require websites to obtain consent from users before placing certain types of cookies on their devices. If you are using cookies that fall under these laws and regulations, then it may be mandatory for you to have a cookie consent banner on your WordPress website.
Can I customize the cookie consent banner on my WordPress website?
Yes, most cookie consent banner plugins for WordPress allow you to customize the appearance and content of the banner. You can typically choose the color and position of the banner, as well as the text that is displayed to users. Some plugins also allow you to customize the types of cookies that are covered by the banner and the way that users can give their consent.
How do I know if my WordPress website is compliant with cookie consent laws?
To determine if your WordPress website is compliant with cookie consent laws, you should review the laws and regulations that apply to your website and ensure that you are following the required guidelines for obtaining consent from users for the use of cookies. You can also consult with a legal professional or seek guidance from regulatory agencies to ensure that you are in compliance.
Wrapping up
In the post, we discussed how to add a cookie consent banner to our WordPress website without using a plugin. If you want to limit the number of plugins you use on your website for improved performance, then this method is best for you. However, if you want more styling and features, you can always install cookie plugins from WordPress.
If you have any queries regarding this post then feel free to ask me in the comment section.


Bhai agar adsense apply kerne se pehle ye code use kru, plugin k bagair to koi issue to nhi hoga. 2nd meri aik site pe adsense approve hai, to kya uss pe koi issue to nhi hoga. kiu k mera adsense already approve ho chuka hai aik website pe. mai chahta hu k plugins kam se kam use kru. Please check kya muje adsense mil sakta hai? meri is site pe. http://www.oceanofapps.net
Hello Sakshi.
Thanks for your comment. You do not have to worry anything using this code unless you mess up anything while inserting the code.
Plus you can check our step-by-step video if you have any confusions setting up the codes: https://bit.ly/3JFZukX
i want accept and decline button in #cookie-law-div id.
Hey Sachin thanks for the query.
You can completely do that. But for that you need to customise your cookie consent code. You can get your custom cookie consent code from https://www.cookieconsent.com/ this website. After you get the cookie consent of your need follow the same step as in the video to paste the code in footer.php and it will work.